2. There you will see an option to add site/blog url.


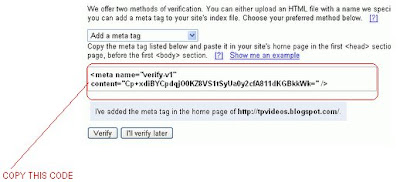
3. As you add your site/blog url , you have to get it verified and the way is to use metatag code.
Copy that metatag provided specifically for your blog/site.

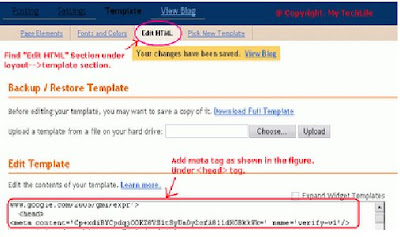
4. Go to your blog and then click on layout->edit html. There you will see.

5. Just paste that metatag under HEAD and save template.
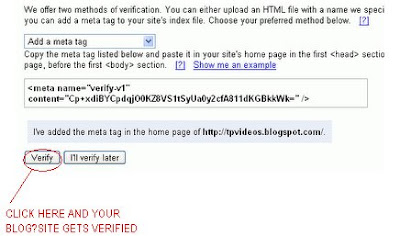
6. Then go back to your google webmaster tools screen and click on verify.

That’s all it was so easy!
No comments:
Post a Comment